Google stellte im App Store die mobile iOS-Version seines Internetbrowsers Chrome vor und zeigte, wie eine solche Anwendung aussehen sollte. Die ersten Erfahrungen mit Chrome auf iPad und iPhone sind überwältigend positiv und Safari hat endlich ernsthafte Konkurrenz.
Chrome setzt auf die bekannte Oberfläche von Desktops, sodass sich wer den Internetbrowser von Google auf Computern nutzt, auch auf dem iPad im gleichen Browser zu Hause fühlt. Beim iPhone musste die Oberfläche natürlich etwas angepasst werden, das Bedienprinzip bleibt aber ähnlich. Einen weiteren Vorteil sehen Desktop-Chrome-Nutzer in der vom Browser angebotenen Synchronisierung. Gleich zu Beginn bietet Ihnen iOS Chrome die Möglichkeit, sich bei Ihrem Konto anzumelden, über das Sie dann Lesezeichen, geöffnete Panels, Passwörter und/oder den Omnibox-Verlauf (Adressleiste) zwischen einzelnen Geräten synchronisieren können.
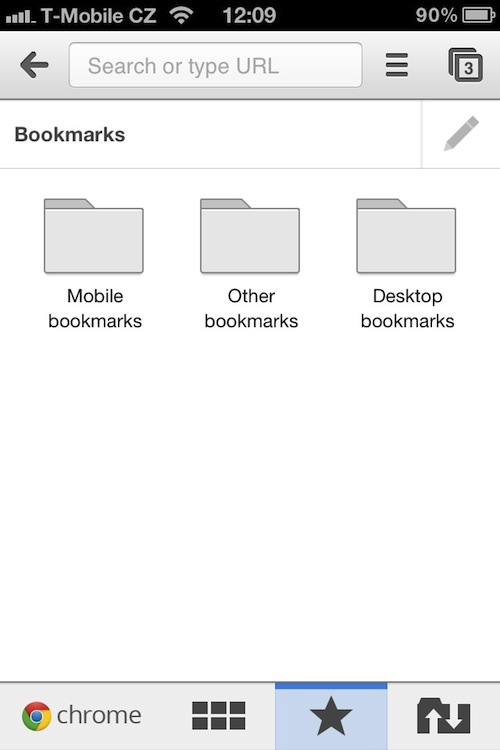
Die Synchronisierung funktioniert einwandfrei, sodass es plötzlich einfacher ist, verschiedene Webadressen zwischen einem Computer und einem iOS-Gerät zu übertragen – öffnen Sie einfach eine Seite in Chrome auf Mac oder Windows und sie wird auf Ihrem iPad angezeigt, Sie müssen nichts Kompliziertes kopieren oder kopieren . Auf dem Computer erstellte Lesezeichen werden bei der Synchronisierung nicht mit denen auf dem iOS-Gerät vermischt, sondern in einzelne Ordner sortiert, was praktisch ist, da nicht jeder auf mobilen Geräten dieselben Lesezeichen benötigt/verwendet wie auf dem Desktop. Ein Vorteil ist allerdings, dass man ein einmal erstelltes Lesezeichen auf dem iPad sofort auf dem iPhone nutzen kann.
Chrome für iPhone
Die „Google“-Browseroberfläche auf dem iPhone ist übersichtlich und einfach. Beim Surfen gibt es lediglich eine obere Leiste mit einem Zurück-Pfeil, eine Omnibox, Schaltflächen für ein erweitertes Menü und offene Panels. Dies bedeutet, dass Chrome 125 Pixel mehr Inhalte anzeigt als Safari, da der integrierte Internetbrowser von Apple weiterhin über eine untere Leiste mit Steuerschaltflächen verfügt. Chrome hat sie jedoch in einer einzigen Leiste untergebracht. Allerdings blendet Safari beim Scrollen die obere Leiste aus.
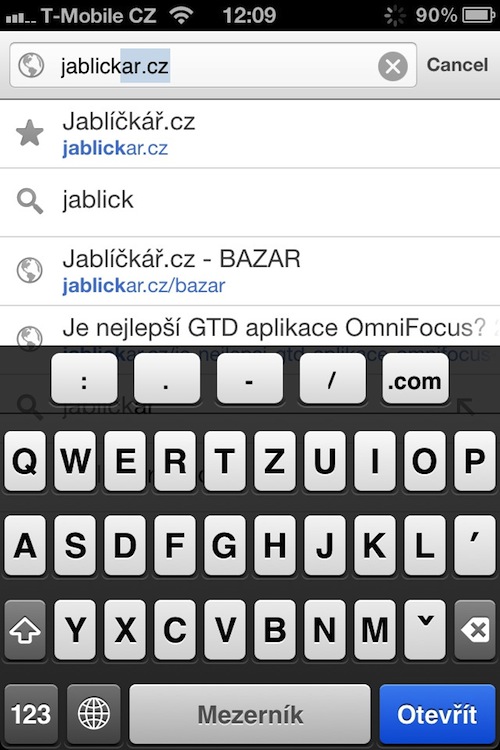
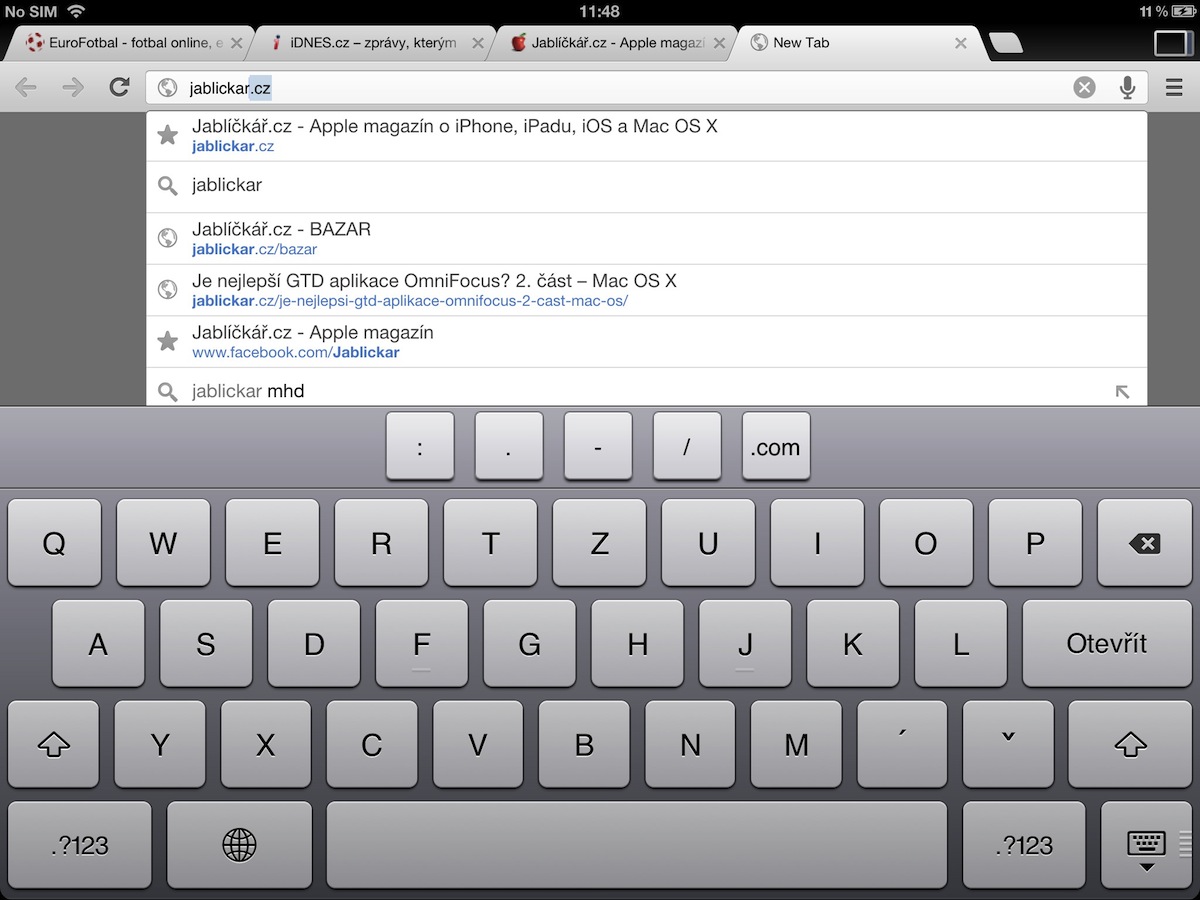
So wurde beispielsweise Platz gespart, indem der Vorwärtspfeil nur dann angezeigt wurde, wenn er tatsächlich genutzt werden kann, andernfalls steht nur der Zurückpfeil zur Verfügung. Einen grundsätzlichen Vorteil sehe ich in der vorliegenden Omnibox, also der Adressleiste, die sowohl zur Eingabe von Adressen als auch zur Suche in der gewählten Suchmaschine dient (Chrome bietet übrigens neben Google und Bing auch tschechisches Seznam, Centrum und Atlas an). Es ist nicht wie in Safari erforderlich, zwei Textfelder zu haben, die Platz beanspruchen, und es ist auch ziemlich unpraktisch.
Auf dem Mac war die einheitliche Adressleiste einer der Gründe, warum ich Safari für Chrome auf iOS verlassen habe, und das wird wahrscheinlich auch so bleiben. Denn mir ist es in Safari auf dem iPhone oft passiert, dass ich aus Versehen in das Suchfeld geklickt habe, als ich eine Adresse eingeben wollte, und umgekehrt, was nervig war.
Da die Omnibox zwei Zwecken dient, musste Google die Tastatur etwas modifizieren. Da Sie nicht immer eine reine Webadresse eingeben, ist das klassische Tastaturlayout verfügbar, mit einer Reihe von darüber hinzugefügten Zeichen – Doppelpunkt, Punkt, Bindestrich, Schrägstrich und .com. Darüber hinaus besteht die Möglichkeit, Befehle per Sprache einzugeben. Und das „Wählen“ mit der Stimme, wenn wir den Telefonlappen benutzen, funktioniert großartig. Chrome beherrscht Tschechisch problemlos, sodass Sie sowohl Befehle für die Google-Suchmaschine als auch direkte Adressen diktieren können.
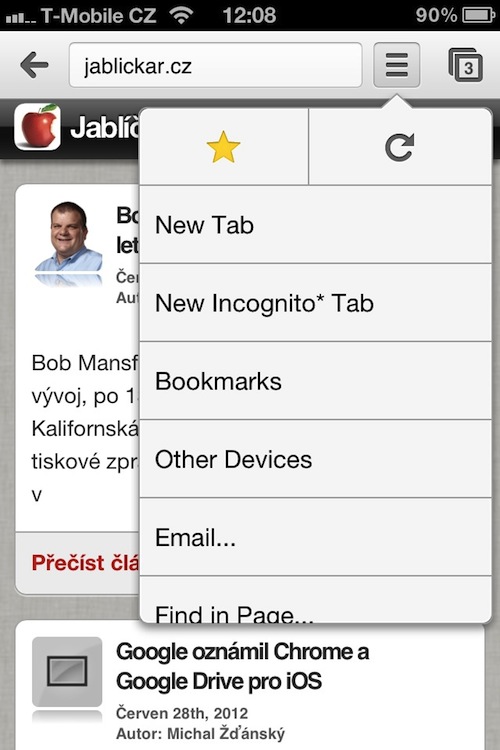
Rechts neben der Omnibox befindet sich ein Button für ein erweitertes Menü. Hier wurden die Schaltflächen zum Aktualisieren der geöffneten Seite und zum Hinzufügen zu Lesezeichen ausgeblendet. Wenn Sie auf den Stern klicken, können Sie dem Lesezeichen einen Namen geben und den Ordner auswählen, in dem Sie es ablegen möchten.
Im Menü gibt es auch die Möglichkeit, ein neues Panel oder das sogenannte Inkognito-Panel zu öffnen, wenn Chrome keine Informationen oder Daten speichert, die Sie in diesem Modus sammeln. Die gleiche Funktion funktioniert auch im Desktop-Browser. Im Vergleich zu Safari bietet Chrome auch eine bessere Lösung für die Suche auf der Seite. Während man sich im Apple-Browser relativ mühsam durch das Suchfeld bewegen muss, klickt man in Chrome im erweiterten Menü auf Auf Seite finden… und Sie suchen – einfach und schnell.
Wenn Sie die mobile Version einer bestimmten Seite auf Ihrem iPhone angezeigt haben, können Sie dies über die Schaltfläche tun Desktop-Version anfordern Wenn Sie die klassische Ansicht aufrufen, besteht auch die Möglichkeit, einen Link zur geöffneten Seite per E-Mail zu versenden.
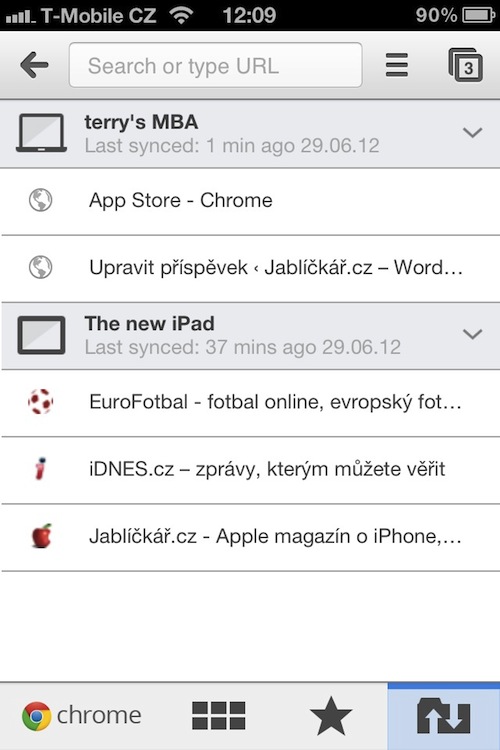
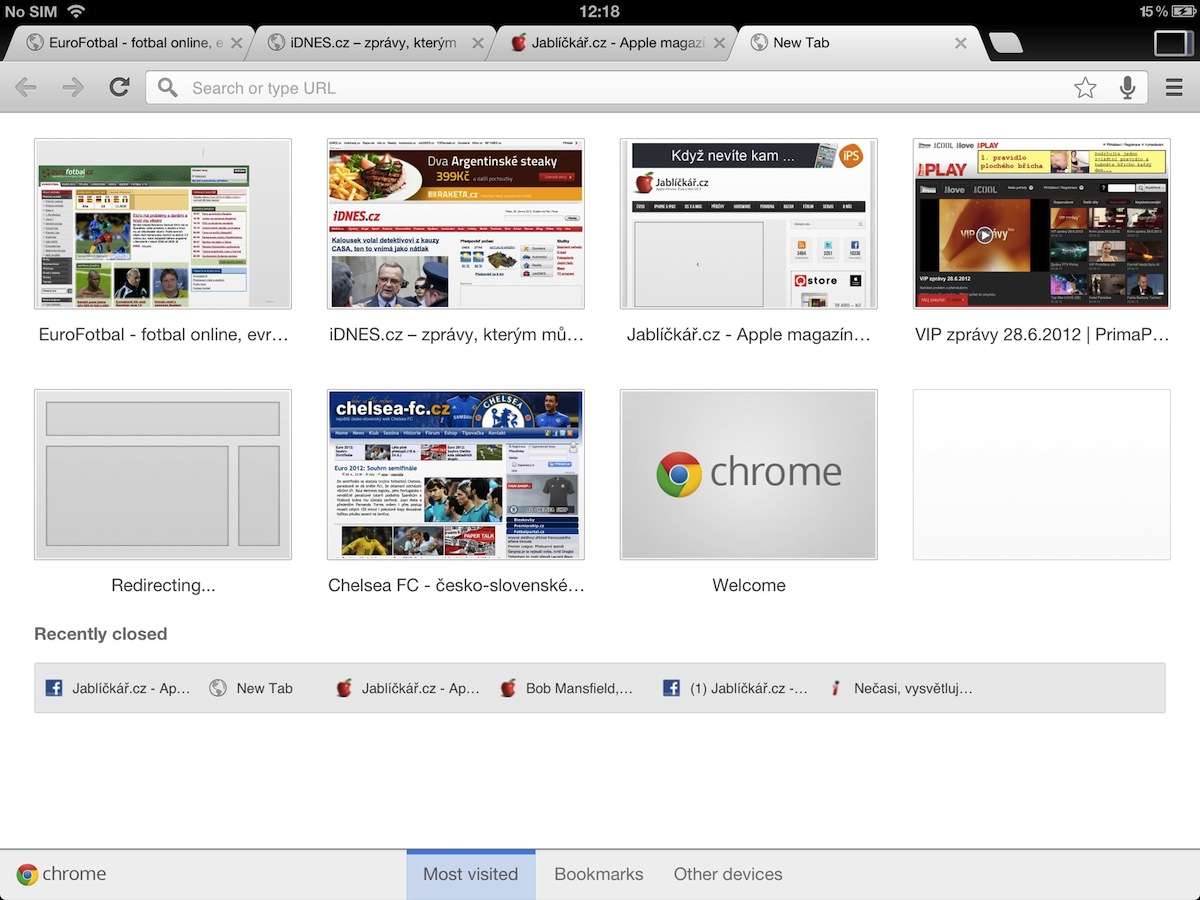
Wenn es um Lesezeichen geht, bietet Chrome drei Ansichten – eine für kürzlich geschlossene Panels, eine für die Tabs selbst (einschließlich Sortierung in Ordner) und eine für geöffnete Panels auf anderen Geräten (sofern die Synchronisierung aktiviert ist). Zuletzt geschlossene Panels werden klassisch mit einer Vorschau in sechs Kacheln und dann auch im Text angezeigt. Wenn Sie Chrome auf mehreren Geräten verwenden, zeigt Ihnen das entsprechende Menü das Gerät, den Zeitpunkt der letzten Synchronisierung sowie geöffnete Bedienfelder an, die Sie auch auf dem Gerät, das Sie gerade verwenden, problemlos öffnen können.
Die letzte Schaltfläche in der oberen Leiste dient der Verwaltung geöffneter Panels. Zum einen zeigt der Button selbst an, wie viele Sie geöffnet haben, und zum anderen werden alle angezeigt, wenn Sie darauf klicken. Im Hochformat sind die einzelnen Panels untereinander angeordnet und Sie können bequem zwischen ihnen wechseln und sie durch „Drop“ schließen. Wenn Sie ein iPhone im Querformat haben, erscheinen die Panels nebeneinander, das Prinzip bleibt jedoch dasselbe.
Da Safari nur neun Bedienfelder zum Öffnen bietet, habe ich mich natürlich gefragt, wie viele Seiten ich in Chrome gleichzeitig öffnen kann. Der Befund war erfreulich – selbst bei 30 geöffneten Chrome-Panels gab es keine Proteste. Allerdings habe ich das Limit nicht erreicht.
Chrome für iPad
Auf dem iPad ist Chrome seinem Desktop-Geschwister sogar noch näher, tatsächlich ist es praktisch identisch. Offene Panels werden über der Omnibox-Leiste angezeigt, was die auffälligste Änderung gegenüber der iPhone-Version darstellt. Das Verhalten ist das gleiche wie auf einem Computer, einzelne Panels können durch Ziehen verschoben und geschlossen werden, neue können mit der Schaltfläche rechts neben dem letzten Panel geöffnet werden. Es ist auch möglich, mit einer Geste zwischen geöffneten Panels zu wechseln, indem Sie Ihren Finger vom Rand des Displays ziehen. Wenn Sie den Inkognito-Modus nutzen, können Sie mit dem Button oben rechts zwischen diesem und der klassischen Ansicht wechseln.
Auf dem iPad befanden sich in der oberen Leiste außerdem ein immer sichtbarer Vorwärtspfeil, eine Schaltfläche zum Aktualisieren, ein Sternchen zum Speichern der Seite und ein Mikrofon für Sprachbefehle. Der Rest bleibt gleich. Der Nachteil ist, dass Chrome selbst auf dem iPad die Lesezeichenleiste unter der Omnibox nicht anzeigen kann, Safari hingegen schon. In Chrome kann auf Lesezeichen nur zugegriffen werden, indem ein neues Panel geöffnet oder Lesezeichen über das erweiterte Menü aufgerufen werden.
Natürlich funktioniert Chrome auch auf dem iPad im Hoch- und Querformat, es gibt keine Unterschiede.
Urteil
Ich bin der Erste, der Einwände gegen die Formulierung der Aussage hat, dass Safari endlich einen echten Konkurrenten in iOS hat. Google kann durchaus Tabs mit seinem Browser mischen, sei es aufgrund der Benutzeroberfläche, der Synchronisierung oder meiner Meinung nach besser angepassten Elementen für Touch- und Mobilgeräte. Andererseits muss man sagen, dass Safari oft etwas schneller sein wird. Apple erlaubt Entwicklern, die Browser jeglicher Art erstellen, nicht, die Nitro-JavaScript-Engine zu verwenden, die Safari antreibt. Chrome muss daher auf eine ältere Version zurückgreifen, den sogenannten UIWebView – dieser rendert Webseiten zwar genauso wie mobiles Safari, allerdings oft langsamer. Und wenn viel Javascript auf der Seite vorhanden ist, ist der Geschwindigkeitsunterschied noch größer.
Wer Wert auf Geschwindigkeit in einem mobilen Browser legt, wird Safari kaum verlassen können. Für mich persönlich überwiegen jedoch andere Vorteile von Google Chrome, weshalb ich Safari auf Mac und iOS wahrscheinlich übel nehme. Ich habe nur eine Beschwerde bei den Entwicklern von Mountain View: Machen Sie etwas mit dem Symbol!
[app url=“http://itunes.apple.com/cz/app/chrome/id535886823″]









Ich wage Sie, mit JavaScript zu argumentieren: Wenn Sie eine komplexere Website in Safari ausprobieren, ist sie meiner persönlichen Erfahrung nach langsamer als eine Website in Chrome ... getestet auf einem iPad 1 mit dem neuesten iOS. In jeder Hinsicht kam mir Chrome viel schneller vor ...
Sie sind der Einzige, und technisch ist das praktisch unmöglich. Vielleicht wird es ein schwächeres iPad 1 sein.
Ich mag Chrome, man merkt, dass es etwas langsamer ist. Aber da ich einen Privat- und einen Arbeits-PC sowie ein iPad verwende, gefällt mir die Verbindung und ich werde es versuchen. Ich verschiebe Safari vorerst in den Ordner „Andere“.
Schöne Rezension, allerdings wurde meiner Meinung nach ein wichtiger Punkt ausgelassen, was Chrome noch mehr benachteiligt als die Unfähigkeit, die Nitro Javascript Engine zu verwenden. Dies liegt daran, dass Sie in iOS keinen anderen Browser als Standard festlegen können. Sobald eine App eine Website öffnen möchte, startet Safari immer.
Und übrigens... Ich weiß nicht, ob es Safari 5.2 (Mac) ist, aber meine Lesezeichen werden auch zwischen Desktop und iPhone Safari synchronisiert.
Lesezeichen werden in Safari schon seit langem über iCloud Desktop und iOS synchronisiert, das ist also nicht gerade ein Vorteil von Chrome, aber die Chrome-Synchronisierung wird Nutzern von Android-Handys in Kombination mit dem iPad sicherlich gefallen. Aber was das Öffnen von Safari jedes Mal betrifft, wenn eine URL geöffnet werden soll, hängt es hauptsächlich davon ab, ob Chrome das URL-Schema für http:// registriert, andernfalls wird Safari immer geöffnet.
Wie ist der Blitz?
Eine Flash-fähige App wird es nie auf iOS schaffen. Gott sei Dank. Ich möchte wirklich keine Batterie durch Flash verschwenden.
Wow, ein absolut erstklassiger Browser, dem einfach ein paar Dinge fehlen. Mir gefällt, dass die Suchmaschinen Seznam, Centrum und Atlas umfassen, obwohl ich keine davon nutze, was für viele Tschechen definitiv ein Pluspunkt ist. Grafisch ist dies eine absolut perfekte Anwendung, und auch die Animationen sind auf hohem Niveau, ehrlich gesagt absolut eindeutig die Nummer eins aller Anwendungen von Google, diese ist präzise. Leider werde ich wahrscheinlich sowieso nicht wechseln, aber diese Anwendung wird nicht von meinem iPad verschwinden, ich werde versuchen, sie von Zeit zu Zeit zu verwenden. Zudem handelt es sich laut Versionierung offenbar um eine Portierung der aktuellen Desktop-Version, allerdings stellt sich die Frage, ob Google nicht bewusst die zur aktuellen Desktop-Version identische Versionierung gewählt hat. Ein weiteres Manko ist die Unmöglichkeit, Zertifikate für den Zugriff auf IS in Chrome für iOS zu verwenden, was Safari absolut hervorragend meistert. Auf jeden Fall ein toller Browser für die breite Masse, ich würde mir wünschen, dass Safari mit der Omnibar ähnlich flüssig umgeht. Ich war ziemlich überrascht, dass iOS6 die Omnibar nicht brachte ...
Versuchen Sie, mehr als 100 Karten auf dem iPhone zu öffnen, Sie werden ein Smiley anstelle einer Zahl sehen ;) Google denkt an alles, haben sie ihre Lektion gelernt?
Und was ist mit der Unendlichkeit? Auf dem PC ist es eines der am wenigsten sicheren….
Was?
Oh, und was Google noch nicht herausgefunden hat, ist, dass E-Mails nach dem Klicken auf den Link „mailto://“ derzeit zu Mail.app weitergeleitet werden, was nicht gerade praktisch ist ...
iPhone-Version:
Ich weiß nicht, was ihr alle vorhabt. Schließlich kann es nicht mehr als Safari, es hat einen schrecklichen Android-Look (siehe das Funktionsmenü, das aussieht, als hätte es jemand halbiert) und die wunderbare Möglichkeit, alles in einem Fenster einzugeben? In dem Moment, in dem ich .cz schreiben möchte, muss ich den Zeichensatz ändern, was mich sehr nervt. Der Standardwert ist .com, was für mich oft nutzlos ist.
Fazit: Nennen wir es einen guten Browser, aber er hat nichts Besonderes, das mich anziehen könnte.
Wenn die Helligkeit nicht angepasst werden kann und kein Download-Manager vorhanden ist, ist das nur ein weiterer Ratschlag, denn es gibt eine ganze Reihe davon. Nicht über ICAB!!!!
Also habe ich es ausprobiert, es sieht nicht schlecht aus, mir gefällt besonders, dass ich meine Lesezeichen auch in iOS verfügbar habe. Was mich dann enttäuscht hat, war die Tatsache, dass die Lesezeichen sehr gut zugänglich sind – zum einen wird nach dem Klicken auf die Lesezeichen standardmäßig immer der Unterordner für mobile Lesezeichen angezeigt – warum? Das Zweite und viel Schlimmere ist, dass sich meine Lesezeichen aus dem Google-Konto (oder die Lesezeichen aus Google Chrome, die über das Google-Konto synchronisiert werden) zu vervielfachen scheinen – einige sind einmalig, andere 2x, 3x, ... auf dem PC ist es in Ordnung, ich habe es versucht alles zu entfernen und sich erneut anzumelden, aber er hat es wieder getan. Also, was ich am liebsten sehen würde, funktioniert zweimal nicht gut :(
Ein weiterer der vielen Browser, bei dem das Scrollen und Zoomen ebenfalls etwas abgehackt ist. Das Einzige, was sehr gut funktioniert und extra ist, ist die Sprachsuche. Ansonsten gibt es nichts Besonderes und keinen Grund, warum ich Safari verlassen würde, und iCab kann wirklich mehr.
Es ist nicht schlecht, aber noch hat niemand einen auf Merkur.
Ja, wenn einer der Entwickler die URL optional an Chrome senden möchte, lautet die URL googlechrome://[webadresse] ;)
Safari ist führend, Lesezeichen stehen ganz oben auf der Liste. Ich denke, dass Chrome zumindest auf dem iPad Lesezeichen in einem Blatt wie auf dem Desktop haben wird. Ich sehe keinen Grund, zu wechseln.
Auf dem iPad gibt es Lesezeichen in der Liste :D
Nein, das hat mich nicht interessiert. Und ich habe die Rezension noch nicht einmal zu Ende gelesen. Ich hatte das Gefühl, als würde aus Dingen, die mir völlig normal und normal erschienen, eine Sensation gemacht. Wahrscheinlich wie die schreckliche Heißluftzirkulation beim Kochen in diesem schrecklichen Topf zu einem schrecklichen Preis, die eigentlich in absolut jedem Topf funktioniert, aber niemand denkt darüber nach. Die Details, die Chrome von Safari unterscheiden, wurden für mich in ähnlicher Weise hervorgehoben, während ich sie hingegen als Nachteil empfinde. Wenn ich mehrere Lesezeichen auf meinem Computer geöffnet habe, warum sollte ich sie dann auch auf meinem iPhone oder iPad öffnen wollen? Unsinn und ein Hindernis für mich. Normalerweise lasse ich verschiedene Dinge darin offen. Im Gegenteil, ich möchte alle gespeicherten Lesezeichen überall haben, genau wie in Safari, und nicht wie in Chrome ein spezielles mobiles Lesezeichen haben. Und wenn ich etwas suchen möchte, möchte ich es in das Suchfeld schreiben und es nicht zusammen mit den Adressen in der Adressleiste verschieben. Und zeigt Chrome mehr Inhalte auf einer 125-Pixel-Seite an? Wie auf einem iPhone? Oder auf einem iPad? Bei welchem Modell? Ja, ja, in Safari ist es oben auf der Seite versteckt, also – wie viele Pixel sind es dann? Oder welcher Browser ist besser?
Nun ja, es gefiel mir einfach nicht. Aber ich bin mit Safari zufrieden
Bevor Sie Safari aufgeben, möchten Sie vielleicht auf Mountain Lion und iOS 6 warten. Ich verwende das neue Safari seit Monaten auf dem Mac und tagelang auf iOS 6, und es ist viel besser als Chrome und zwei viel besser als die letzte öffentliche Version von Safari (sowohl Desktop als auch Mobilgerät).
Safari ist besser.
iPod Touch 4G
iOS beta 6 2
Ich denke, Chrome hat den einzigen Vorteil – die Synchronisierung. Ansonsten handelt es sich wahrscheinlich nicht einmal um einen vollwertigen Browser. Es kann beispielsweise keine .flv-Dateien herunterladen, mit denen sowohl Safari als auch der von mir verwendete Atomic-Browser umgehen können. Verwenden Sie Chrome einfach nicht unter IOS!!!
Na ja, goldene Opera Mini :). Ich vermisse nichts davon...
Ich bin neugierig auf die Akkulaufzeit auf dem iPad, wenn ich mit Chrome im Internet surfe. Auf dem MacBook sinkt meine Akkulaufzeit um 40 %, wenn Chrome aktiviert ist!
Im Grunde genommen störte mich das seltsame Verhalten (iPad3) offener Panels, wenn ich die Unmöglichkeit des Vollbildmodus ignoriere (falls es einen gibt, habe ich ihn nicht gefunden). Wenn ich das Bedienfeld länger als etwa 3 Sekunden verließ, zeigte es bei meiner Rückkehr ein Schwarzweißbild der Seite an und lud sofort die gesamte Seite neu – ohne sie zu aktivieren und an der Stelle fortzufahren, an der ich sie verlassen hatte ... Das bringt mich in Verlegenheit Das Einschlafen hat mich wirklich genervt, weil ich zum Beispiel gerne im Hintergrund einen Clip von YouTube höre und in einem anderen Panel lese. Chrome für iOS verhält sich in einer solchen Situation ungewöhnlich. Das Hintergrundvideo läuft zum vorinstallierten Abschnitt und dann geht das Panel in den Ruhezustand.
Ich bin fest davon überzeugt, dass Chrome den Weg der schnellen Updates einschlagen wird, um den perfekten Ersatz für Safari zu schaffen. In der aktuellen Version ist es jedoch unbrauchbar.
Der bisher beste Browser ist der zu Unrecht vernachlässigte iCab, der voller Einstellungen und Funktionen ist. Wer es versucht hat, will keinen anderen.
Ein Browser, der keinen Verlauf erstellen oder auf einer Seite nicht suchen kann, reicht für nichts aus.